当社がコーポレートサイトをリニューアルする際、WordPressを用いた構築も検討しましたが、最近リリースされたClaude 3.7 Sonnetのコード生成機能がすごいと耳にし、それを用いて構築を行うことにしました。
本記事では、プログラミング知識がなくても生成AIを活用してウェブサイトを構築する方法と、その過程で得た知見を共有します。
記事のポイント
- 生成AIを用いたコーポレートサイト構築の具体的な手順
- AIを活用した開発における重要なポイントと注意点
- 非エンジニアがAIでサイト構築するメリットとコスト削減効果
目次
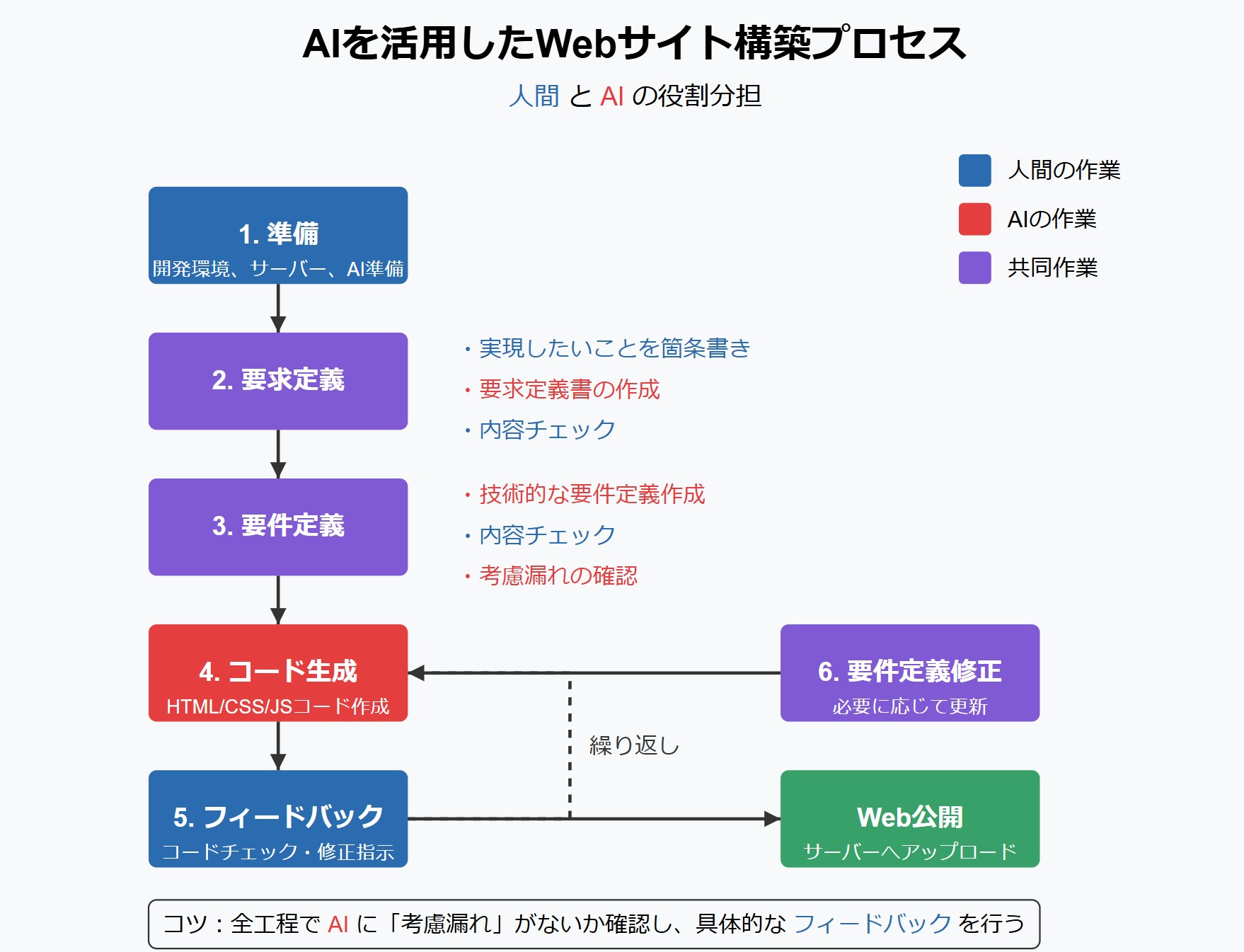
Webサイトを作る流れ
1. 準備
AIを使ったサイト構築に取り掛かる前に、最低限必要なものを揃えましょう。特別な開発ツールは必要ありませんが、以下の環境があると作業がスムーズに進みます。
-
開発環境
- 一般的なパソコンとネット環境があれば十分です。
- メモ帳でも可能ですが、VSCodeなどのコードエディタがあるとコードの色分けや整形機能が使えて便利です。
-
Webサーバー
- 完成したサイトを公開するために、XserverやさくらのレンタルサーバーなどのWebホスティングサービスを用意しましょう。
- 月額数百円程度から利用できるプランで十分です。
-
生成AI
- コード生成:執筆時点では Claude 3.7 Sonnet が最もおすすめです。可能であれば有料版(Pro)を使うとより高品質なコードが得られます。
- 画像生成:無料であれば ChatGPT か Grok3 がおすすめです。ロゴや簡単なイラストの作成に役立ちます。
2. 要求定義を作る
Webサイト構築の最初のステップは、「何を実現したいか」を明確にすることです。この段階では、AIと人間で役割を分担します。
- 人間の役割:実現したいことを箇条書きで整理します。例えば「企業情報を掲載する」「問い合わせフォームを設置する」「スマホ対応する」などです。
- AIの役割:箇条書きの内容をもとに、体系的な要求定義書を作成します。
- 人間の役割:AIが作成した要求定義の内容を一通りチェックします。
- AIの役割:考慮漏れがないか確認し、必要に応じて追加の要素を提案します。
POINT
これは全工程を通じて大切なプロンプトエンジニアリングの基礎とも言えます。
3. 要件定義を作る
要求定義ができたら、それをより具体的な「要件定義」に落とし込みます。
- AIの役割:前項で作った要求定義を元に、技術的な要件定義を作成します。
- 人間の役割:内容を一通りチェックします。
- AIの役割:考慮漏れがないか確認し、必要に応じて追加します。
Point:この段階でWeb知識があれば要件定義をブラッシュアップできますが、知識がなくてもそのまま進んで問題ありません。後で修正することも可能です。

4. コードの生成
通常のシステム開発であれば、要件定義の後に詳細設計を行いますが、非エンジニアの場合は要件定義にある程度の詳細を盛り込み、そこからAIに直接コードを生成してもらいます。
- 要件定義書を元に、AIにコードを書かせます。
- AIの使い方はツールによって異なりますが、知名度の高いAIであればYouTubeなどに解説動画が多数あるのでそれを参照してください。
- ざっくりとした依頼でも、要件定義書があればAIが相当にしっかりとしたコードを作成してくれます。
5. AIが作ったコードをチェックしてフィードバック
AIが生成したコードは必ずチェックし、必要に応じて修正します。
- AIが作ったHTMLを実際に表示させてチェック
- 1つのHTMLファイル内にCSSやJavaScriptを記載していれば、Claude 3.7の場合はプレビュー機能ですぐにチェックできます。
- CSSやJavaScriptを別ファイルにしている場合は、Webサーバーにアップしてチェックするか、ローカル環境で表示させます。
- 修正箇所があれば、AIに修正を指示
- 「ヘッダーの色を変更して」「ボタンの配置を中央にして」など、具体的な指示を出します。
- フィードバックの重要性
- 生成結果が良かったのか悪かったのか、具体的に伝えることで、以後の回答精度が上がります。
ここから、コード生成とフィードバックを繰り返して作業を進めていきます。
6. 要件定義の修正
開発を進めていく中で、当初の想定から変更が生じることがよくあります。そのような場合は、要件定義自体を更新しましょう。
- コードの生成とフィードバックを繰り返していると、全体的な設計を変えたり、新しい機能を追加したくなることがあります。
- 変更点を要件定義に反映させることで、以後の作業がスムーズになります。
- 可能であれば要求定義も修正するとなお良いでしょう。
POINT
生成AIで作るメリットとデメリット
メリット
生成AIを活用したWebサイト構築には、以下のようなメリットがあります。
- コスト削減:外部のWeb制作会社に依頼する場合と比較して、大幅なコスト削減が可能です。プログラマーを雇う必要がなく、AIツールの利用料と自社の人件費のみで構築できます。
- ノウハウの蓄積:サイト構築のプロセスを通じて得た知識やノウハウが社内に蓄積され、今後の改修や他のデジタル施策にも活かせます。
- 開発スピードの向上:慣れてくれば、変更や修正を素早く実装できるようになります。最初は時間がかかりますが、経験を積むにつれて効率が上がっていきます。
デメリット
一方で、以下のようなデメリットも念頭に置く必要があります。
- 基礎知識の必要性:完全な素人では難しい面があります。Webサーバーの基本的な仕組みなど、最低限のWeb知識は必要になります。
- 開発工程の重要性:きちんとした開発工程(要求定義、要件定義など)を踏まないと、後々の修正や不具合対応が困難になることがあります。
まとめ:中小企業こそAIを活用したサイト構築がおすすめ
生成AIを活用したWebサイト構築は、特に中小企業にとって大きなメリットがあります。高度なプログラミング知識がなくても、基本的なWeb知識と適切なAIツールがあれば、十分に実用的なサイトを作ることが可能です。
もちろん、複雑な機能や特殊なデザインを実現するには限界もありますが、標準的なコーポレートサイトであれば、非エンジニアでも構築・運用できるレベルに技術が進化しています。
当社の経験からも、生成AIを活用することで、外部委託するよりも大幅なコスト削減ができただけでなく、サイト構築のノウハウが社内に蓄積され、継続的な改善が容易になりました。中小企業の限られたリソースを有効活用するという観点からも、AIを活用したサイト構築は検討する価値があるでしょう。
今後も生成AIの機能は急速に発展していくことが予想されます。この波に乗り遅れず、自社のデジタル戦略に積極的に取り入れることで、競争優位を確保することができるでしょう。